H5C302
1、网络监听端口
 ononline及onoffline事件
ononline及onoffline事件
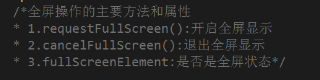
2、全屏接口

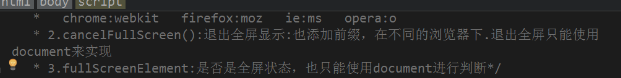
注意:在使用时不同浏览器需要添加不同的前缀:
chrome:webkit firefox:moz ie:ms opera:o 如:div.webkitRequestFullSreen(); 需要写兼容性代码:
 特别注意函数名的拼写。
特别注意函数名的拼写。 3、FileReader对象的使用
 form的onchange属性可以设置值为某一回调函数 仔细阅读以下代码,掌握其使用方式
form的onchange属性可以设置值为某一回调函数 仔细阅读以下代码,掌握其使用方式 Title
3、拖拽接口
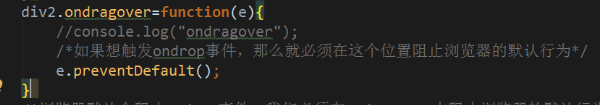
在h5中,如果想拖拽元素,就必须为元素添加draggable=“true”.图片和 超链接默认可以拖曳 学习下列拖拽的事件 浏览器默认阻止ondrop事件,必须在ondragover中阻止浏览器的默认行为
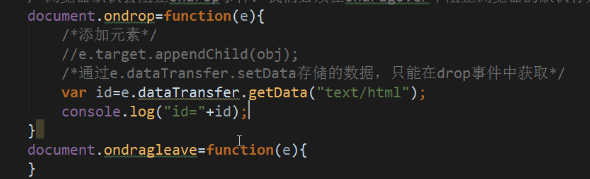
浏览器默认阻止ondrop事件,必须在ondragover中阻止浏览器的默认行为 为页内所有元素实施拖拽 借助e:事件源对象 e当中的target属性值会告诉我们当前哪一个元素被拖拽 目标元素同理 实现拖拽要在ondrag事件内利用appendChild方法追加 可通过事件源对象的dataTransfer来实现数据的存储与获取 e.dataTransfer.setData(format,data); format:数据类型,text/html text/url-list data:数据,一般是字符串值 通过e.dataTransfer.setData存储的数据只能在ondrop事件内获取
为页内所有元素实施拖拽 借助e:事件源对象 e当中的target属性值会告诉我们当前哪一个元素被拖拽 目标元素同理 实现拖拽要在ondrag事件内利用appendChild方法追加 可通过事件源对象的dataTransfer来实现数据的存储与获取 e.dataTransfer.setData(format,data); format:数据类型,text/html text/url-list data:数据,一般是字符串值 通过e.dataTransfer.setData存储的数据只能在ondrop事件内获取

4、地理定位接口:

Title
由于忠 帼的 ?郑侧,我们无法在浏览器端获取用户的地理位置信息。所以我们只能通过第三方接口
利用百度地图提供的api即可5、Web存储
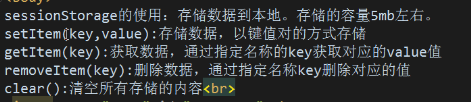
1)sessionStorage 设置完毕后可在application内查看 所存储的数据本质是存储在当前的页面中在,在其他页面及浏览器中均无法找到相应数据。 生命周期为关闭当前页面
设置完毕后可在application内查看 所存储的数据本质是存储在当前的页面中在,在其他页面及浏览器中均无法找到相应数据。 生命周期为关闭当前页面 数据的key找不到,返回key
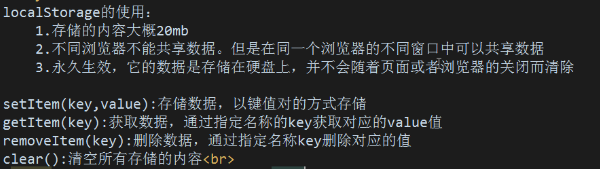
数据的key找不到,返回key 2)localStorage存储
同样在application 内可以查看 如果要清楚必须在浏览器相应页面或写代码
如果要清楚必须在浏览器相应页面或写代码 进行删除
进行删除 3)应用程序缓存接口
利用Chrome中Network面板中的箭头可以模拟网络断开连接的情形

本质上是一个文本文件
下面介绍如何写.appcache的文件
 示例如下:
示例如下:
 6、自定义播放器 1)所需方法
6、自定义播放器 1)所需方法 都是原生的js方法,如果使用jq的话,必须把jq对象转为dom元素才能调用 其余事件及方法请参阅w3c官网。
都是原生的js方法,如果使用jq的话,必须把jq对象转为dom元素才能调用 其余事件及方法请参阅w3c官网。 d2代码
d2代码 Title 视频播放器
webstorm对视频支持较差
要直接在浏览器打开